Hy vọng có màn để trải nghiệm android nghe nhạc + nhét túi đi ngoài đường giao hàng hihihi ... mà hết cách thì đành chịu ... để em kiếm pi2 xem sao. Không được thì thay con dac hôm bữa ra vậyĐã kiếm nhưng ko có mh thay bác Nam ạ .

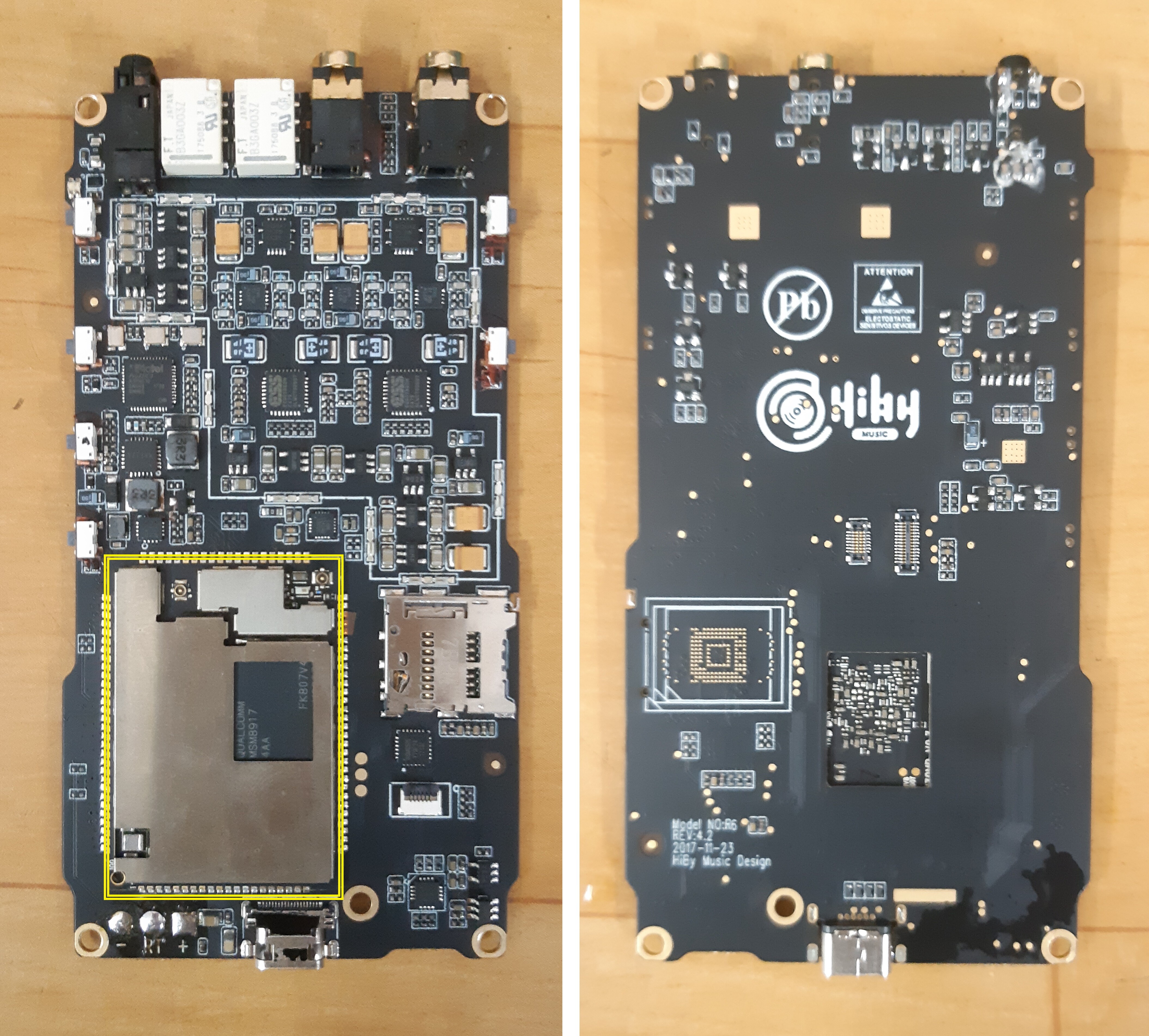
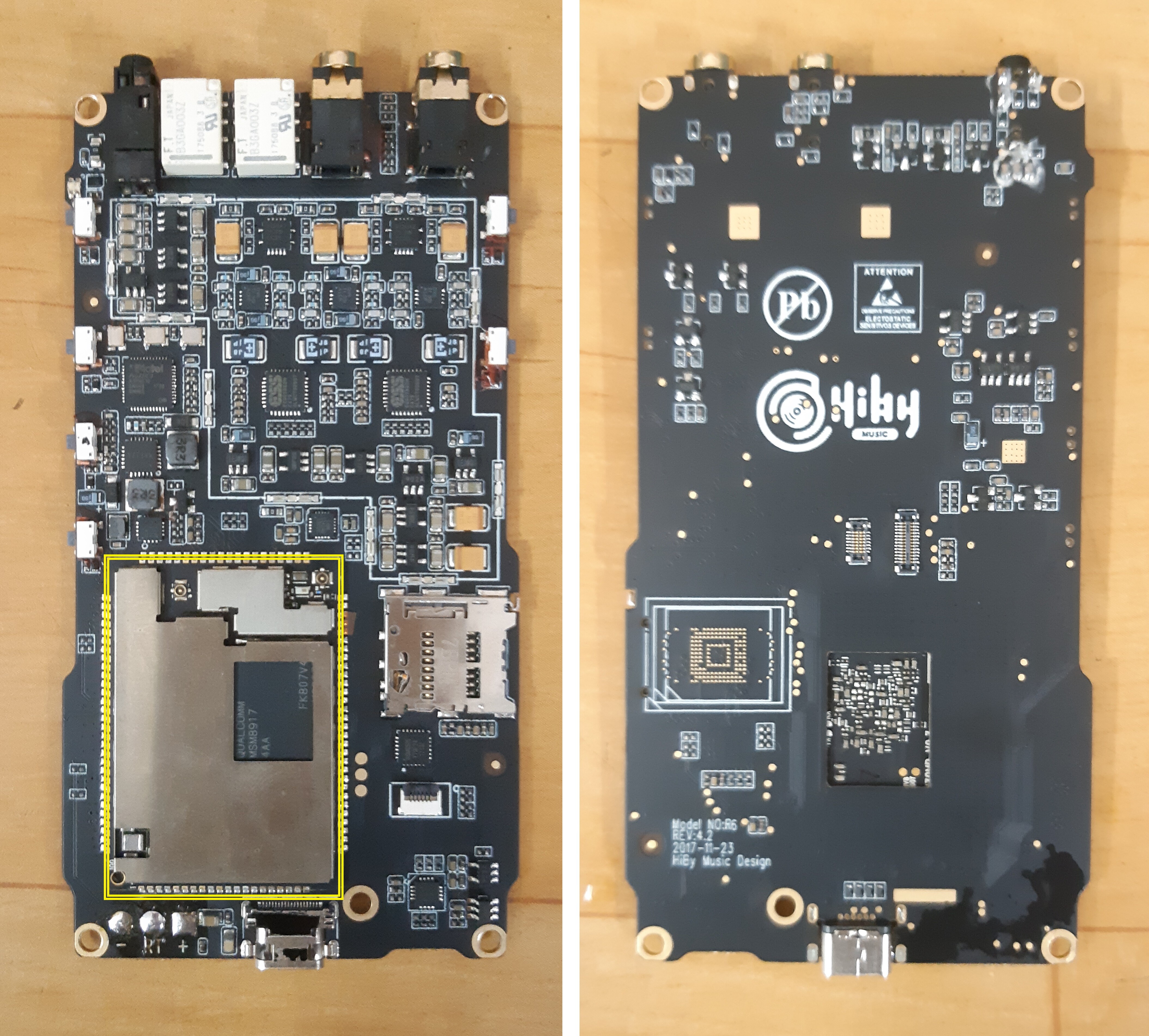
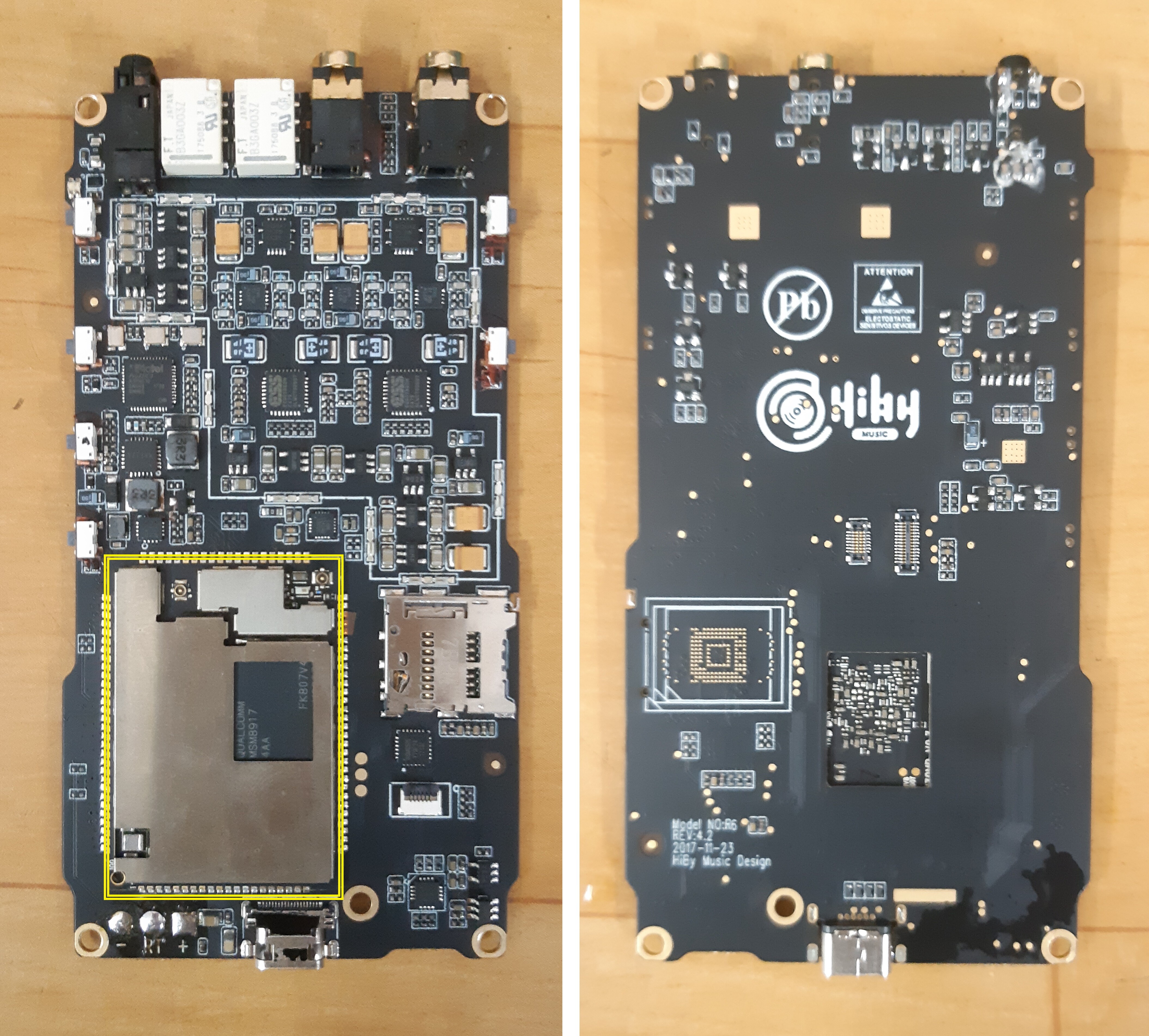
Tháo bỏ module android tận dụng HiBy-R6 làm dac ạ .
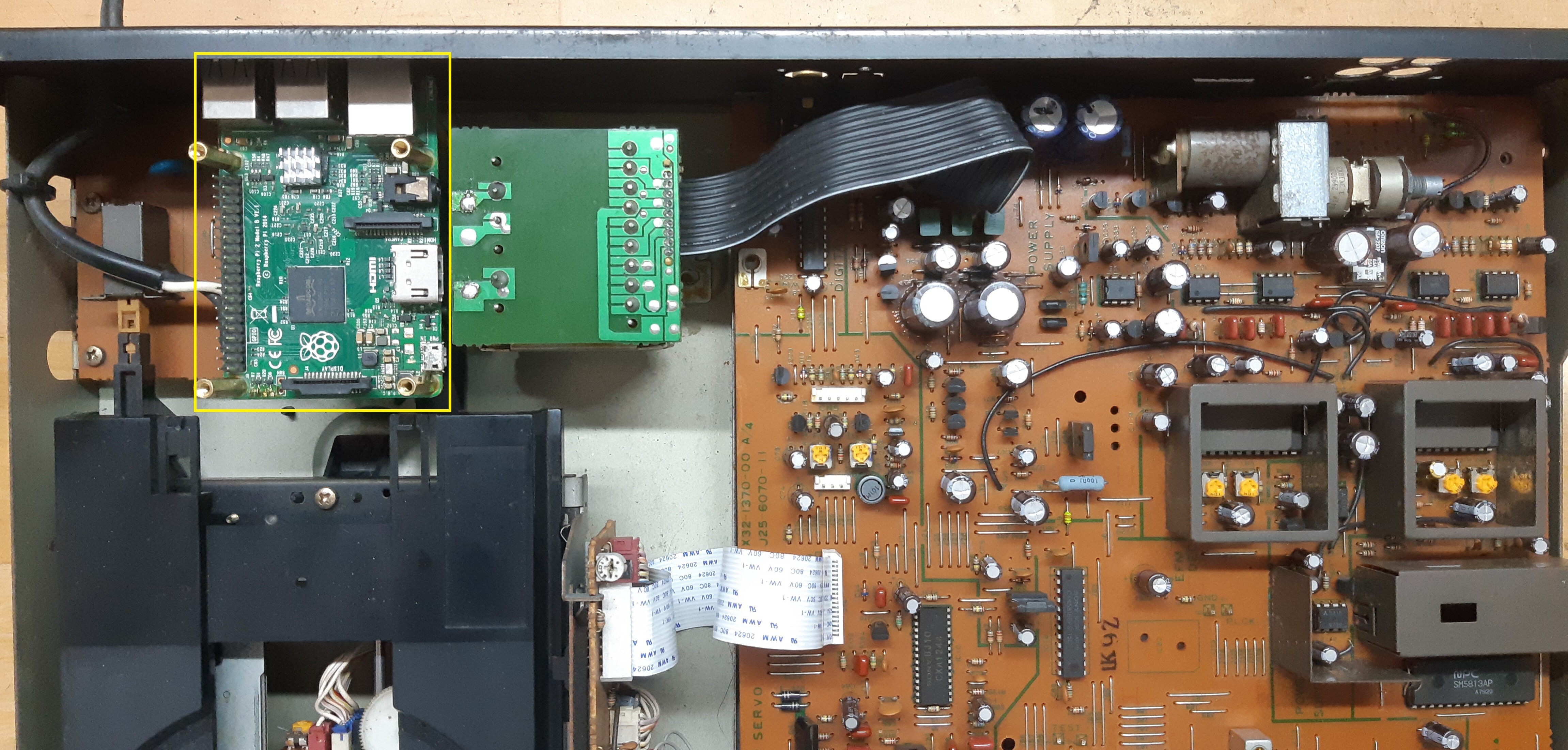
Kiếm chú Pi2 chế vào là ngon nhất ui . . .
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Raspberry Pi + Rune Audio ::: Một trải nghiệm nghe nhạc mới
- Bắt đầu smallgent
- Ngày bắt đầu
linh0983
Well-Known Member
Sáng mai mang qua cho tôi 8010 cũng na ná 7010 .Về chưa bác P em rinh con kenwood-8010 qua a ?

Mấy CD Kenwood rộng rãi tha hồ nhét bác ạ .
Cài với Lms 8.5 chạy ngon lành bác ơi. Làm sao cập nhật cái SQ64 lên 8.5 vì hiện tại Tídal đang lỗi hiển thị playlist bác ạLâu lâu mình mới rảnh viết một chút.
Lần này là sử dụng LMS/SQ, 2 trong 1 trên nền Volumio.
Tại sao là Volumio?
- Volumio play DSD tốt nhất
- Volumio play Youtube Music
Và gần đây LMS 8.5 đã loại bõ mysqueezebox, đồng thời plugin Tidal local đã được phát triển mà không cần đến mysqueezebox.com như trước đây,
1. Install LMS 8.5/ plugin SQ MC from VOLUMIO
Mã:cd /tmp && wget https://raw.githubusercontent.com/lovehifi/lms-volumio/main/install.sh && sudo chmod -R 755 /tmp/install.sh && ./install.sh
- Enable plugin LMS and SQ MC on Volumio
2. LMS
3. Create menu VOLUMIO in LMS
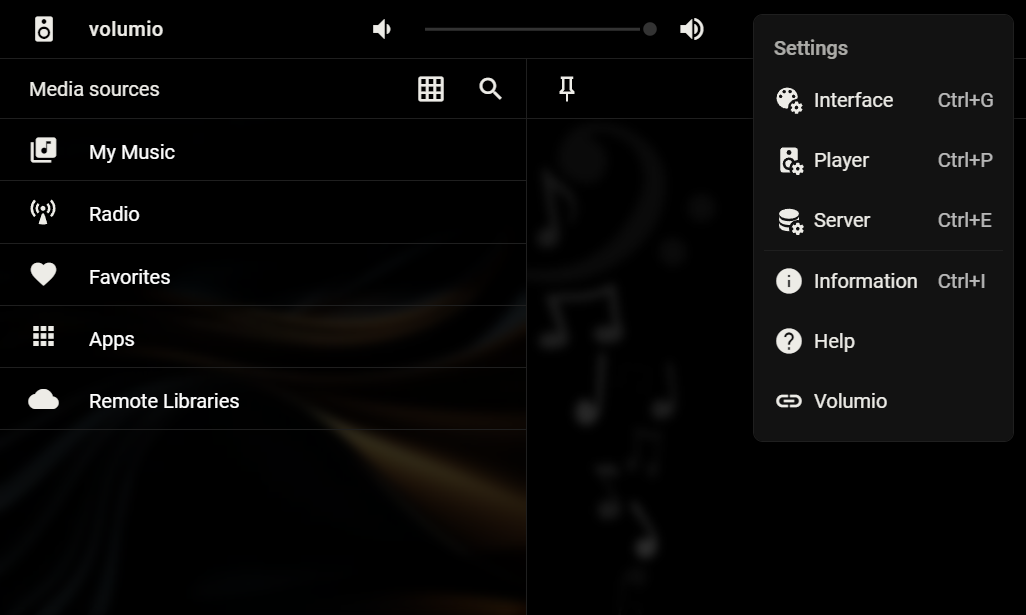
- http://volumio:9000
- Setting -> Manager Plugin -> Active the plugin Material Skin
- Setting -> Interface -> choose Material Skin
Vậy là vào http://volumio:9000 sẽ là giao diện LMS và có luôn menu Volumio (giao diện Volumio).Mã:echo '{"system":[{"title":"Volumio","iframe":"http://volumio/","locked":true,"icon":"link","toolbar":{"title":"Volumio \u2022 $NAME"}}]}' | tee /var/lib/squeezeboxserver/prefs/material-skin/actions.json
Khi play nhạc từ LMS các bác vào Volumio cũng sẽ thấy nó play là do LMS gửi link nhạc/ cover đến play trong Volumio.
Bật plugin Tidal: Settings -> Manage plugins -> Tidal local
Giờ đây ai muốn play Tidal Native có thể đăng nhập Tidal từ LMS với plugin Tidal Local trong LMS.


Lưu trữ ở đây: https://github.com/lovehifi/lms-volumio/
@nqn_vnn : Mình khoái vọc vọ vui là chính . . .
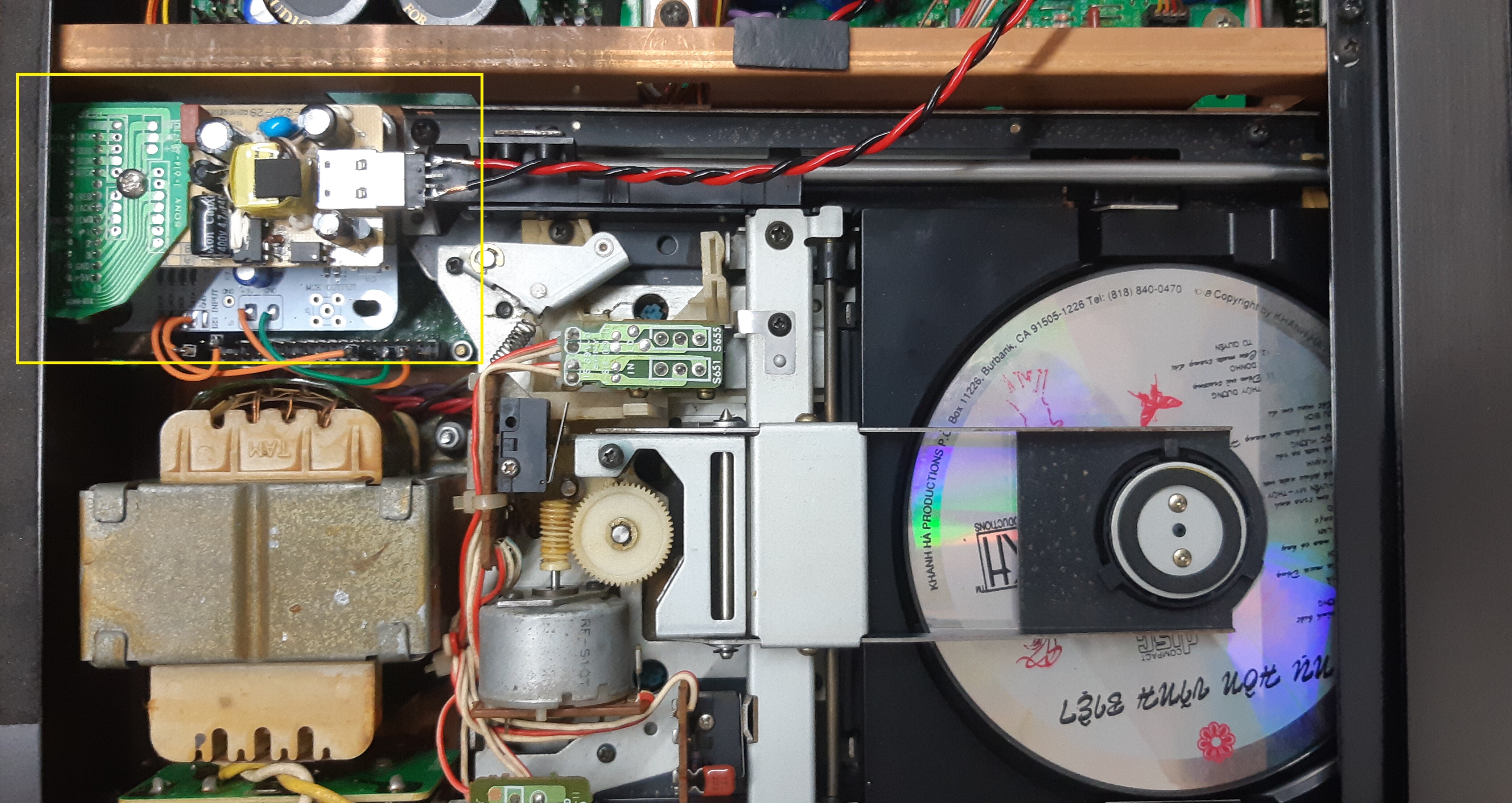
Nguồn xung 5V bên trong .

Dùng cấp nguồn cho Pi2 .

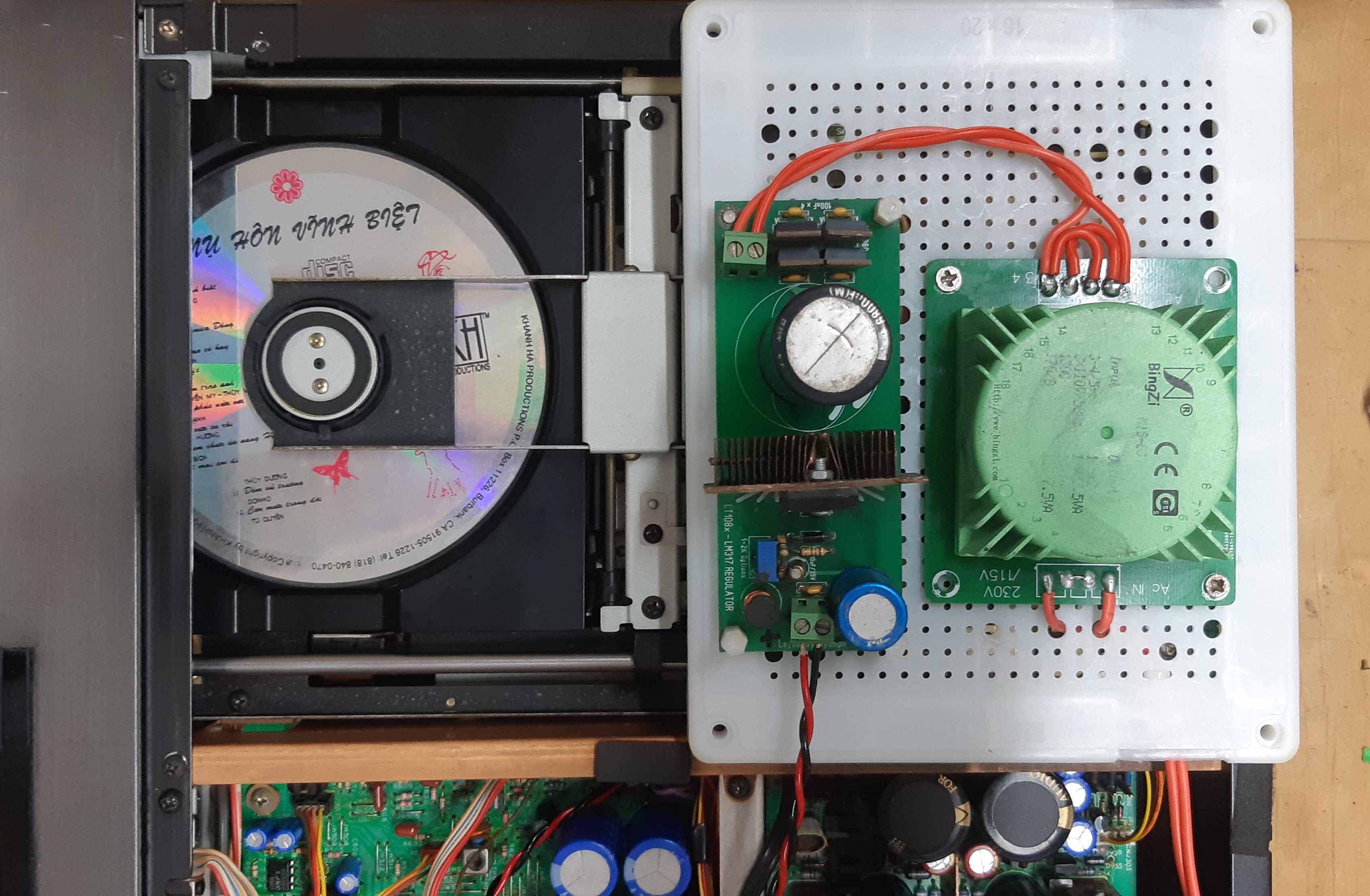
Nguồn tuyến tính 5V bên ngoài .

Trong trường hợp này mời bác nghe so sánh ạ .
Tai trâu nghe lâu lâu chưa chắc đã ra ... nhưng tâm lý nó kiểu " có sôi đó, có sôi đó " ... kkk
Để thu xếp ghé anh xem thế nào.
linh0983
Well-Known Member
Sẵn bác Nam mang chú dac đang dùng Pi2 luôn nhé !Tai trâu nghe lâu lâu chưa chắc đã ra ... nhưng tâm lý nó kiểu " có sôi đó, có sôi đó " ... kkk
Để thu xếp ghé anh xem thế nào.
Ok Anh.Sẵn bác Nam mang chú dac đang dùng Pi2 luôn nhé !
Mà em nó cũng dùng nguồn xung ... dùng tai nghe vẫn có cảm giác không được "sạch" lắm.
linh0983
Well-Known Member
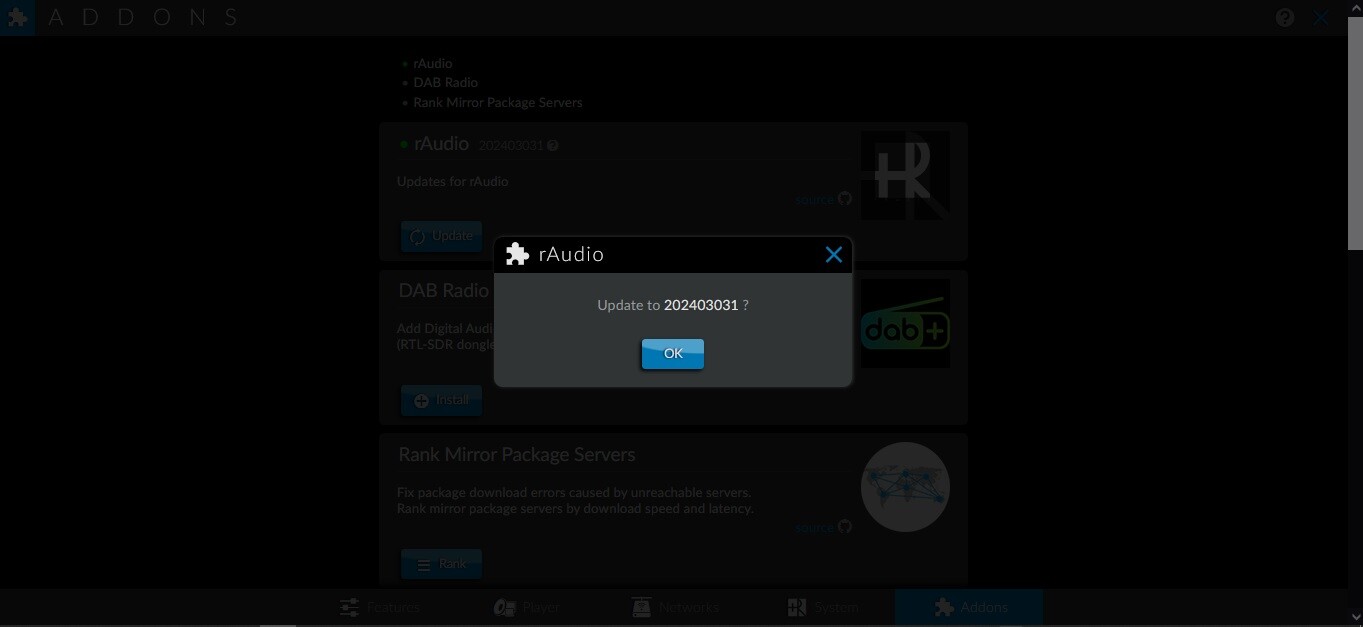
Bác Hùng up raudio lỗi ! File này có sẵn bung ra dùng cho Pi2 (bác thử cho Pi3 có chạy ko ?) . 
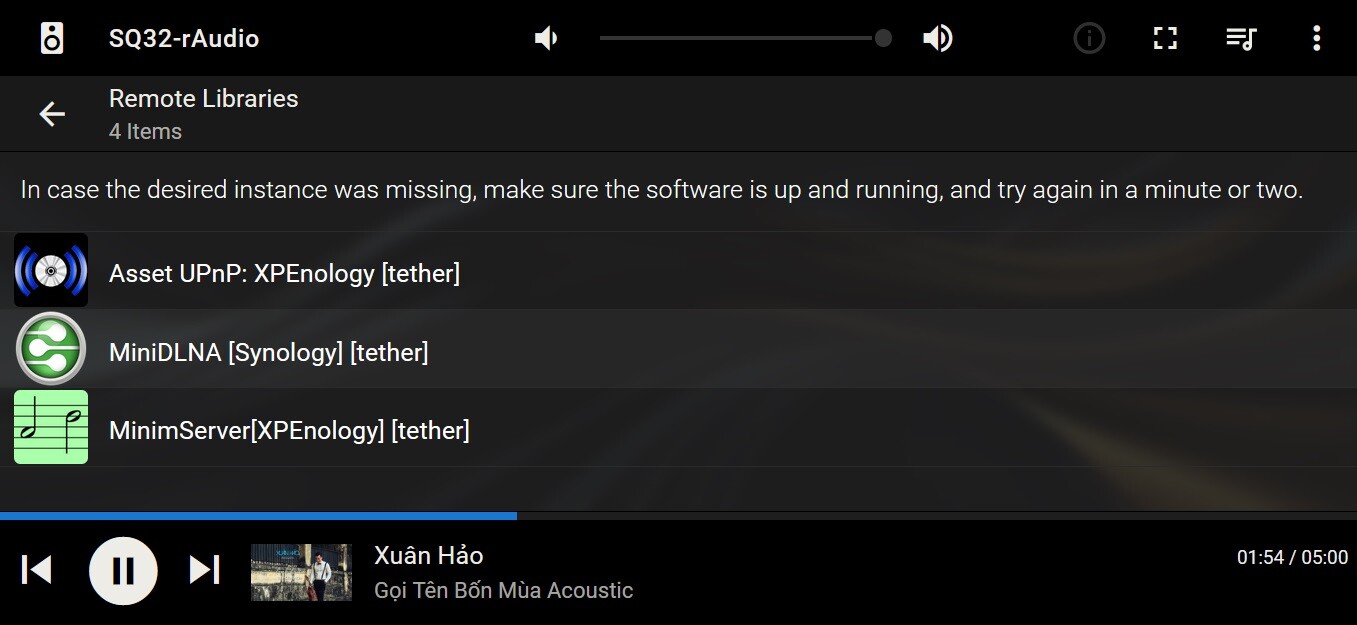
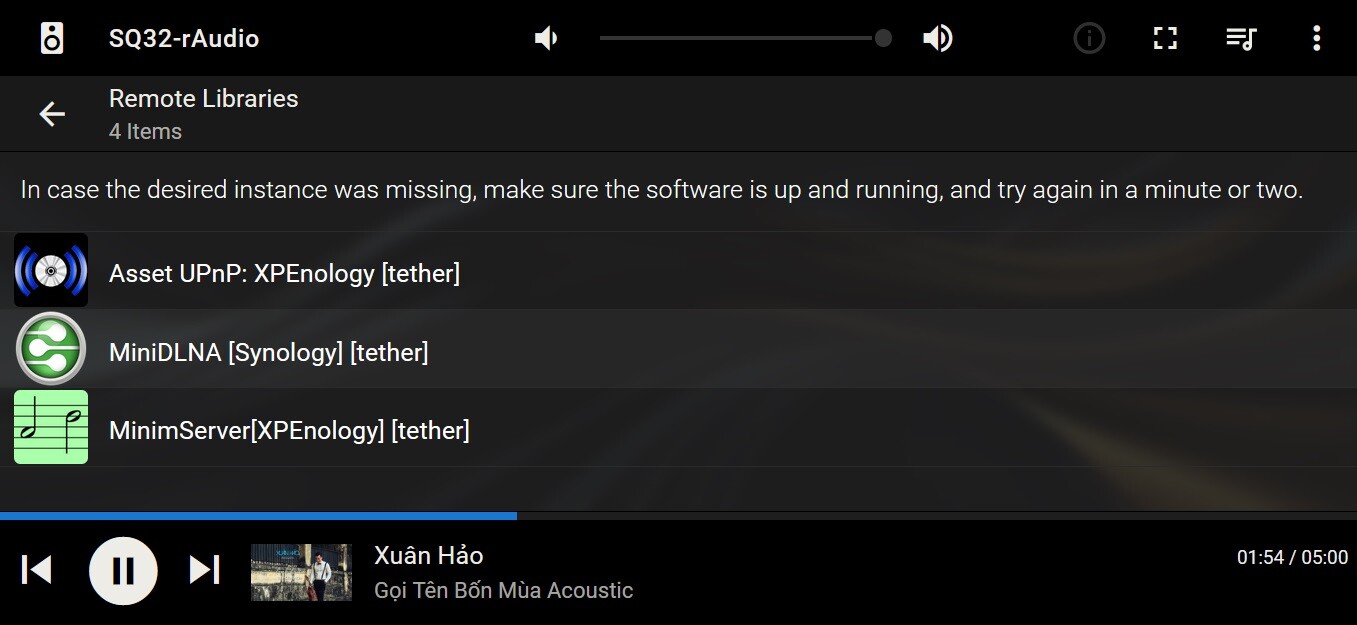
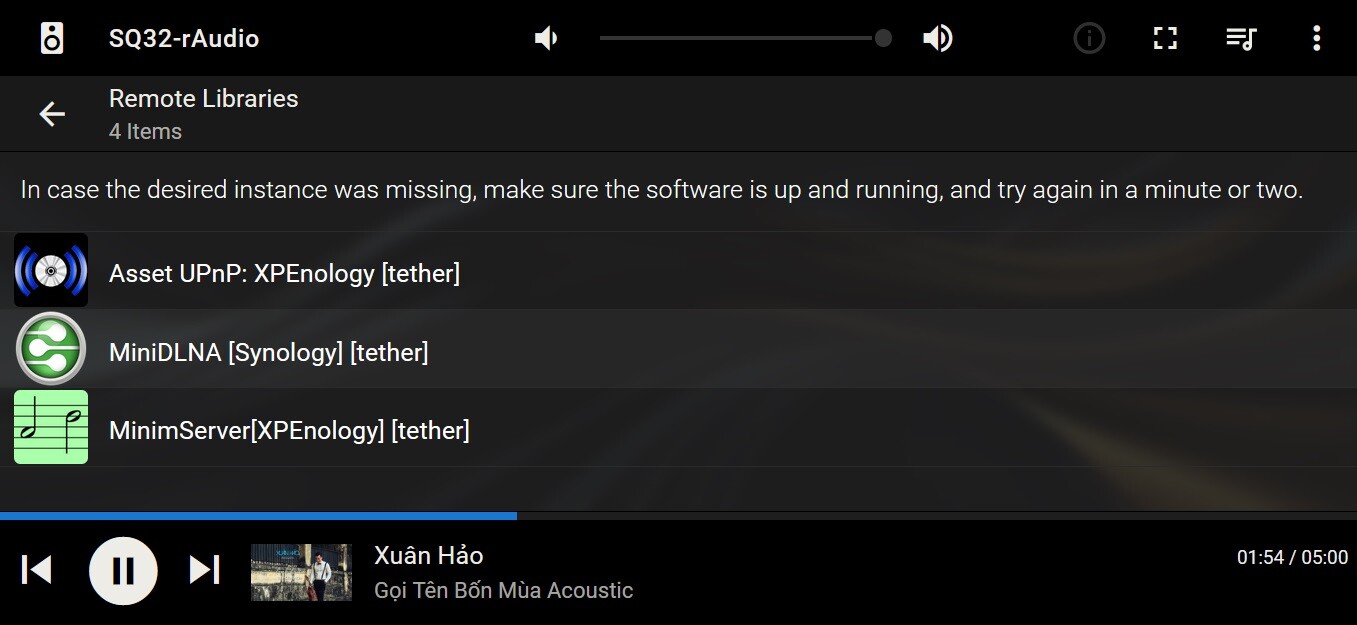
rAudio-Lms-SQ32-BubbleUPnP Tether Client
SSH remote nas nhà : admin-foorbar2000! .

Pi2 vẫn còn hàng bác ơi !
Mình chỉ dùng Pi2 , ngoài nhạc dsd , nhạc pcm : hires và lossless Pi2 dư xử lý bác ạ .
rAudio-Lms-SQ32-BubbleUPnP Tether Client
SSH remote nas nhà : admin-foorbar2000! .

Pi2 vẫn còn hàng bác ơi !
Mình chỉ dùng Pi2 , ngoài nhạc dsd , nhạc pcm : hires và lossless Pi2 dư xử lý bác ạ .
linh0983
Well-Known Member
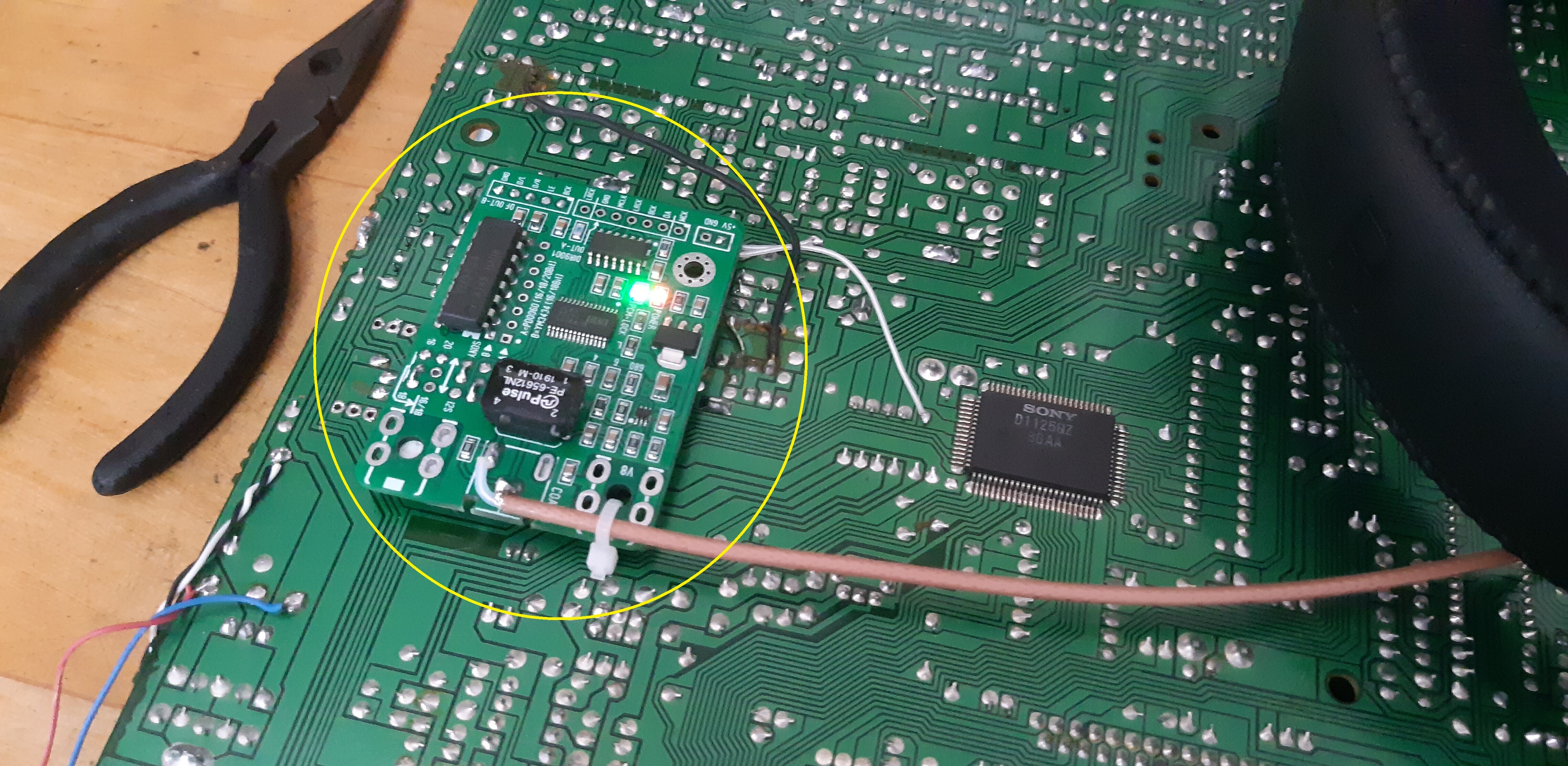
Tôi đang dò i2s chú này nhỏ liti ui . . .Ok Anh.
Mà em nó cũng dùng nguồn xung ... dùng tai nghe vẫn có cảm giác không được "sạch" lắm.

linh0983
Well-Known Member
Sau khi bung up mới luôn ạ .Bác Hùng up raudio lỗi ! File này có sẵn bung ra dùng cho Pi2 (bác thử cho Pi3 có chạy ko ?) .
rAudio-Lms-SQ32-BubbleUPnP Tether Client
SSH remote nas nhà : admin-foorbar2000! .

Pi2 vẫn còn hàng bác ơi !
Mình chỉ dùng Pi2 , ngoài nhạc dsd , nhạc pcm : hires và lossless Pi2 dư xử lý bác ạ .

linh kiện dán, chi chít ... dò kiếm em nó khó ... giá mà kiếm dc cái màn quăng vào thì sướng biết mấy kkk.Tôi đang dò i2s chú này nhỏ liti ui . . .

toi511
Well-Known Member
Quá dữ luôn anhThay 1 lần cho ngon bác Duẩn ? Order 60 cục pin xịn thay vào ạ .

Sẵn check máy hàn điểm dùng Utracap này thế nào ui . . .

linh0983
Well-Known Member
Bác dùng android box bé ti cài UAPP vào lúc đó DT chỉ đóng vai trò remote ạ .Raudio có 1 lợi thế là direct-stream thẳng từ server tidal về từ đường dẫn mà app UAPP gửi sang: play đúng các định dạng, ko bị sai lệch như plugin của lms. Tránh được đi lòng vòng, nhưng điểm dở là phải cho app chạy nền, khá hao pin.
Hay quá anh ơi .Kenwood 7010 phát từ Pi hoặc PC ngon lành bác Linh ( Mở nguồn là Play tuyệt vời âm thanh trong veo) .


Tôi khoái mạch này thiệt là gọn gàng , tiện lợi . . .
Đèn nguồn màu đỏ , đèn clock màu xanh khi phát nhạc và ngược lại ui . . . ) .
dungsin_lqd
Well-Known Member
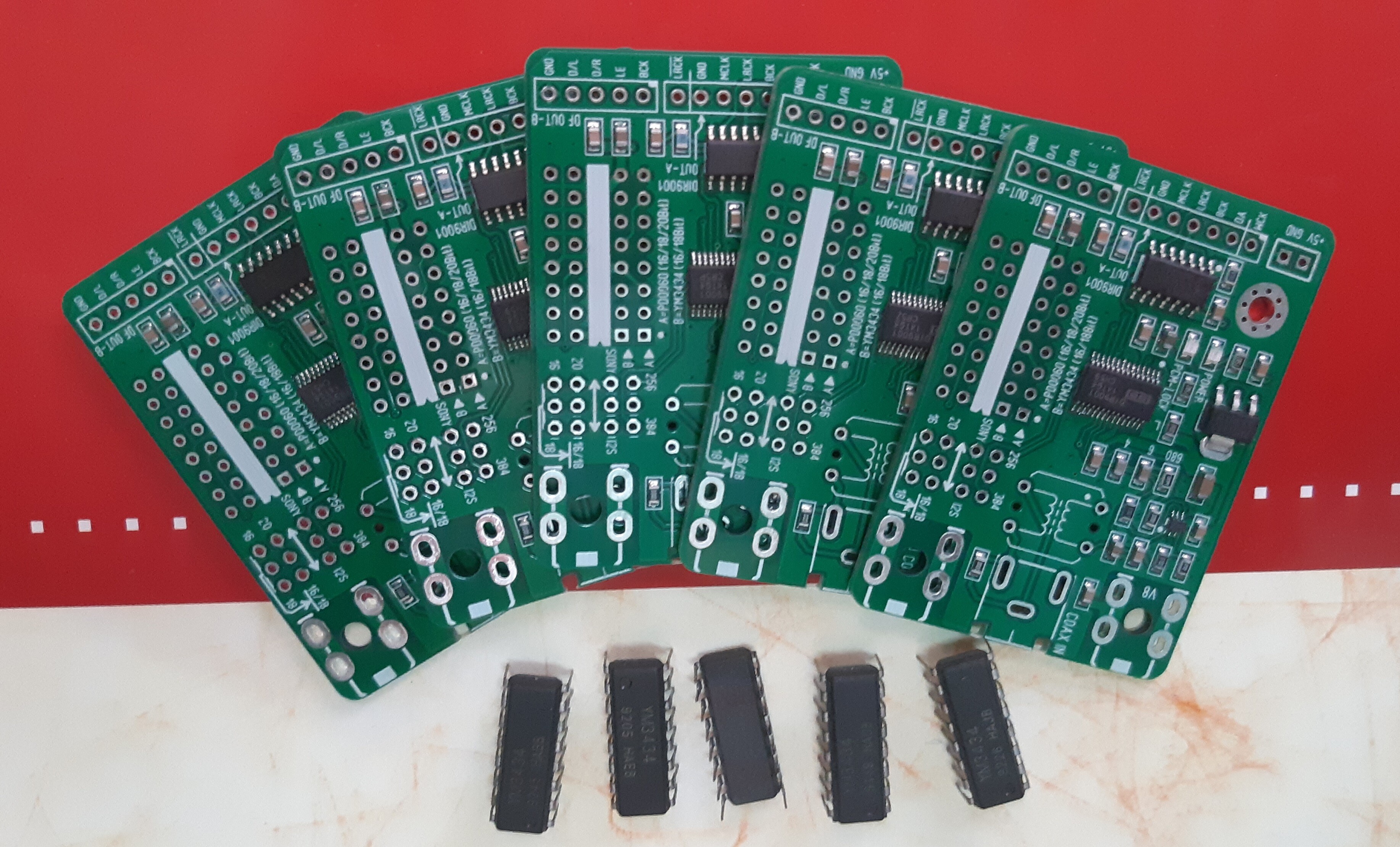
Board này làm gì vậy bác P?Đồ chơi đã về các bác ạ .


linh0983
Well-Known Member
Bác Dũng có CD Player ko ? Nếu có mang qua tôi chế vào khi đó chơi được 2 nguồn nhạc : CD và Pi ạ (dừng CD phát Pi và ngược lại, tóm lại thêm nguồn nhạc số cho CD player) .Board này làm gì vậy bác P?
dungsin_lqd
Well-Known Member
Cd thì em có cd cỏ sony và 1 con denon 1550arBác Dũng có CD Player ko ? Nếu có mang qua tôi chế vào khi đó chơi được 2 nguồn nhạc : CD và Pi ạ (dừng CD phát Pi và ngược lại, tóm lại thêm nguồn nhạc số cho CD player) .

